When it comes to good SEO, we all know that original content is the best! But does the same theory apply to images as well?
Attractive visuals are the backbone of a website. They bring an article to life and help the viewers understand the context better. Plus, humans are visual creatures and process images 60,000 times faster than text. In fact, 90% of the information retained by the brain is in illustration form.
Simply put, you cannot afford to launch a website without adding relevant photographs to illustrate your text.
However, many website developers rely on stock photographs to fill the visual gap of their website. These pictures, available in every niche imaginable, are inexpensive and easily accessible – giving them a convenient edge to custom photography.
But there is a downside to stock pictures that may negatively impact your website’s ranking on the search engine. Because stock photographs are easily available, they tend to be pretty common. And it will not come as a surprise to find the same one appearing on several websites.
This makes many wonder about the impact of stock photos on a website’s SEO. Since duplicate copies of the same photograph can appear on multiple websites, can Google de-rank it as plagiarized content? Or do the algorithms out rule the laws when it comes to pictures?
What Does Google Say?
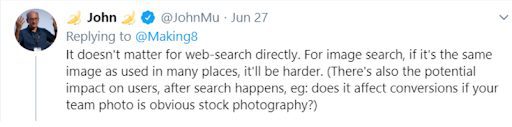
John Mueller of Google was asked the same question on Twitter by a curious marketer. He asked this question in response to his friend’s opinion that non-original content like stock photographs can indeed affect search engine rankings.
To this, John Mueller replied that ‘stock photography doesn’t matter to web searches directly.’ He further said:

While his answer may seem a bit indirect, it pretty much communicates that stock photography is not connected to search engine ranking protocols.
And truthfully, if Google did start classifying stock images, we may not see many top-notch websites in search results as not every website can afford the cost and effort that goes into custom photography. For many marketers, the database on stock sites is a saviour that gives them quick access to affordable and high-quality visuals.
However, it is important that you optimize stock photos to provide value to the user and keep them engaged. Otherwise, your website can lose a lot of traffic, which in turn will adversely affect its rankings.
Tips To Optimize Your Images For Better SEO
Here, let’s take a look at some ways to prepare your image for SEO and offer users the best experience possible.
Be Smart When Choosing the Image
Stock photo sites host millions of images in their database. And for a busy web designer, it may seem like a very time-consuming task to filter through them.
However, your webpage needs pictures that are relevant to the content. Uploading random photographs will not do justice to the text and most likely end up confusing the readers.
In their guidelines, Google also recommends: “Make sure that your visual content is relevant to the topic of the page. We suggest that you display images only where they add original value to the page.”
So instead of going for the first picture you find, search thoroughly to find the one that perfectly resonates with your brand’s message. Use search filters available on the sites to vet them out according to your preferred category. Look for unique stock photographs rather than going with the cliche, generic, and over-posed images.
With a bit of strategic effort, you will surely find pictures that help you convert visitors into customers.
Remove The Extras
While you may be tempted to add a lot of images on your webpage, remember that media files add extra weight to the site. As a result, the page load speed decreases significantly. So, if the image is not enhancing the content available on your webpage – leave it out!
Research also shows that web sessions that converted users had 38% fewer images than sessions that didn’t.
Of course, there is no definitive answer regarding the number of images to use in a webpage. And it is best that you consider the total load time of your website to determine the number of pictures to use.
As a general rule of thumb, websites should load within 1 to 2 seconds on a high-speed connection. If your site consistently takes longer to load, try removing unnecessary images to speed up the delivery.
Select The Right Image Format
There are various image formats that you can use for your pictures. However, there is no right or wrong format. The selection mainly depends on the kind of image you are using and how you plan on applying it.
JPEG: I suggest using JPEG if you have large illustrations in hand. It will give your pictures better clarity and coordination of colour. JPEG file sizes are also relatively smaller, bogging down less space on your web server.
PNG: This file type is often used to display clear background or partially transparent images. It gives better image quality than JPEG but comes with a heavier file size.
WebP: The image format provides lossless and lossy compression of images on the web. When compared to PNG images, WebP files are 26% smaller without losing quality.
SVG: The SVG format is reserved for logos and icons. Compared to other image file formats, SVG files can be rendered without compromising quality.
Compress The Images
Load time is important for both SEO and user experience. According to Kissmetrics, 40% of internet users will abandon a website that takes more than 3 seconds to load. Each further second of delay will also result in a 7% loss in a conversion.
This is why we recommend that you always compress the pictures before uploading them to your website. One way to do this is by using a content delivery network (CDN). A CDN will cache the images to a server in close proximity to the user, so it delivers on their screen faster.
Another way to improve page loading speed is to load only the images that are needed. This method is called ‘lazy loading’ and will upload only the images that are part of the area being displayed on the screen.
Name The Images
When it comes to SEO, naming the image files with appropriate keyword-rich phrases is crucial. The file name will alert Google and its algorithms what the image is about and will allow them to rank them appropriately.
The process of changing file names is pretty straightforward. For example, if you are writing about a cat playing with a ball, the file name will appear as “DSC4987.JPG” by default. However, you may want to make that descriptive into something similar to “cat-playing-with-ball.JPG” for the search engines to understand it better.
Write SEO Friendly ALT Text
Similar to the title, the ALT text describes your pictures in the scenario when they fail to upload for some reason. They are also helpful for the visually impaired and tell them exactly what the photo is about when they are unable to view it themselves.
Be sure to include ALT text to every image you upload on your web page. Make sure the ALT text includes the primary keyword for that page. It should also describe the image properly so both search engines and people can make sense out of it.
Make The Images Mobile Responsive
Mobile devices account for more than half of all web traffic. This means that your web page including the images should display accurately on any given device.
If you are using the latest version of WordPress, this is already done for you by default.
However, if you are using a later version or some other CMS, you can easily do the same by applying the following rules on a CSS:
img {
width: auto ;
max-width: 100% ;
height: auto ;
}
Add To Sitemap
Whether you choose to create an individual sitemap for the media files or add them to the existing one – make sure you include them somewhere on the sitemap.
Adding your images in a sitemap will greatly increase the chances of search engine algorithms catching your website and indexing the images. As a result, you can expect your site to gain more traffic and conversions.
Final Words
In the end, we can safely say that stock photos are not necessarily evil as they are said to be. When used in the right context, they can definitely work in favour of your website – similar to original photos.
Just keep in mind the above tips and gear your efforts of enhancing search engine rankings through well-optimized content and images. Good luck!